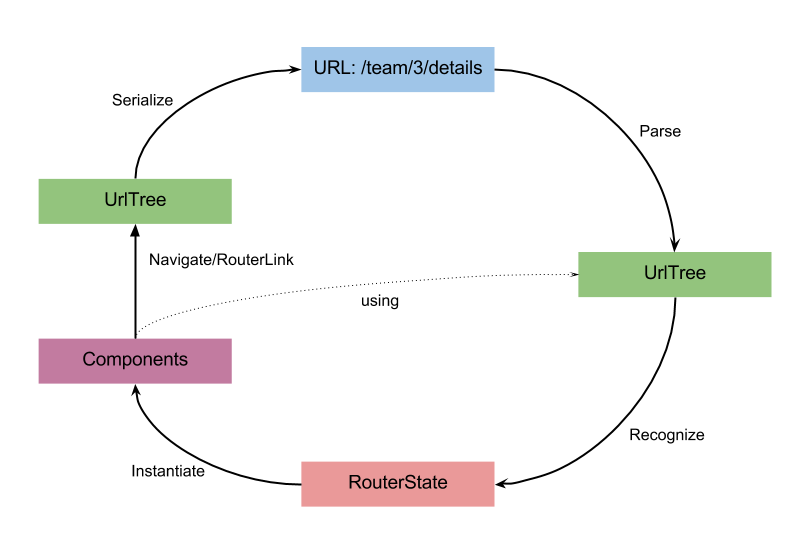
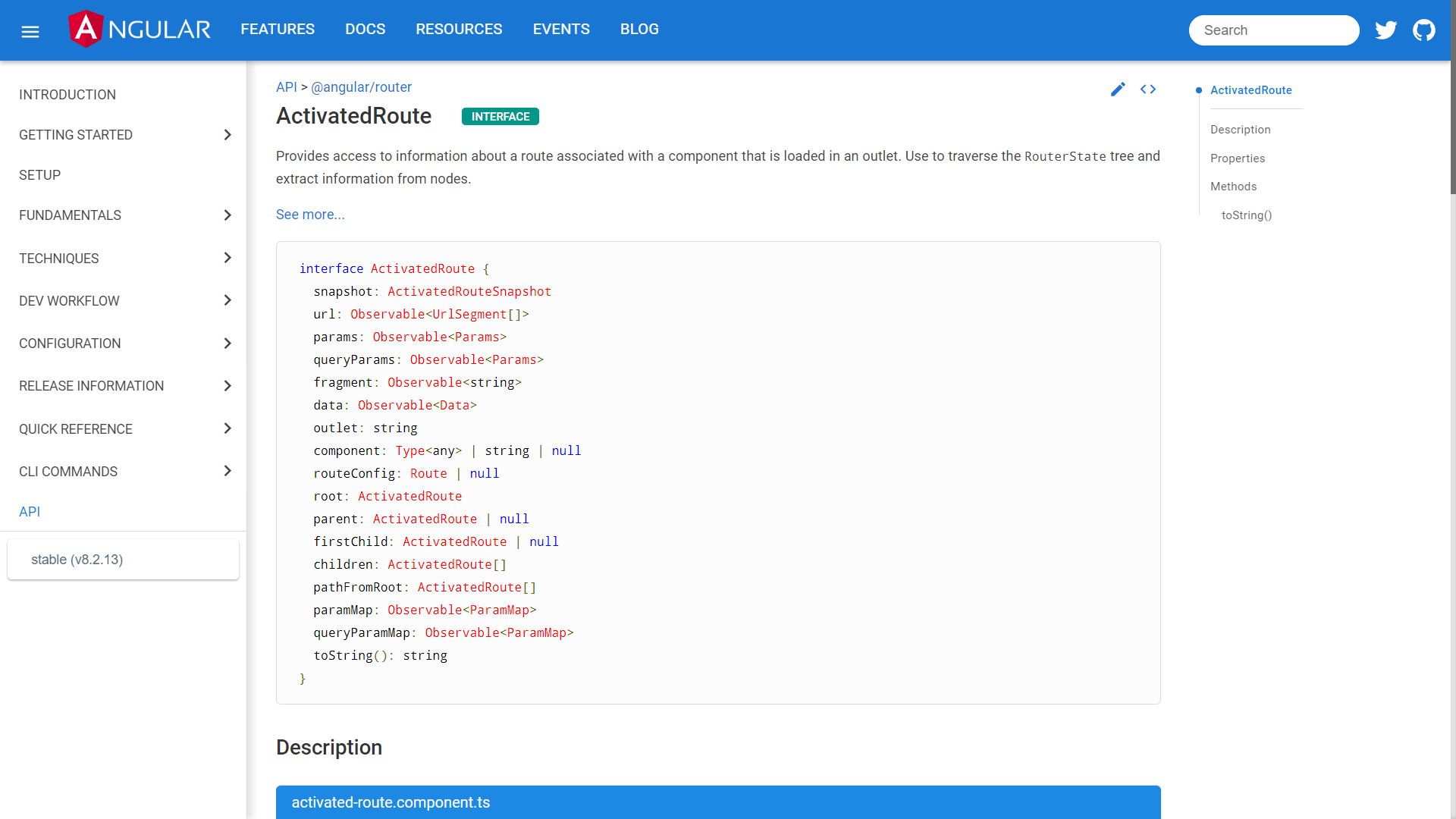
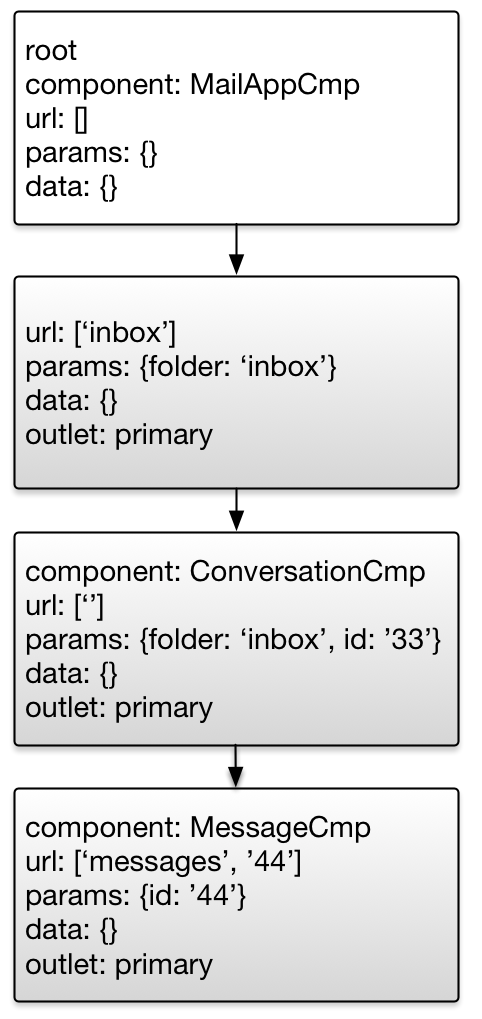
Angular Router: Getting to know UrlTree, ActivatedRouteSnapshot and ActivatedRoute - Dor Moshe's Blog

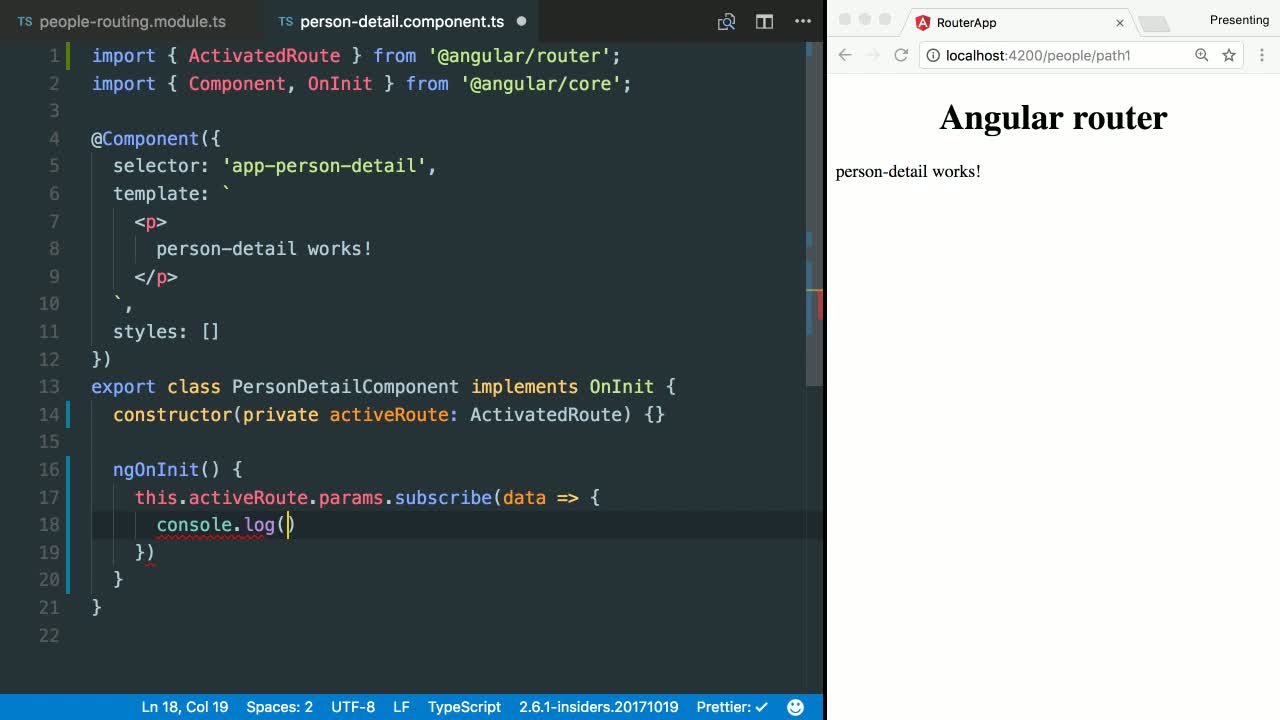
passing data from URL in angular 5 between components | Router | ActivatedRoute | Navigation - YouTube
Router's ActivatedRoute `data` returns empty {} if module is lazy · Issue #19420 · angular/angular · GitHub