Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

javascript - Angular 2 sub apps, parent/child, nested components, nested router-outlet, design/coding - Stack Overflow
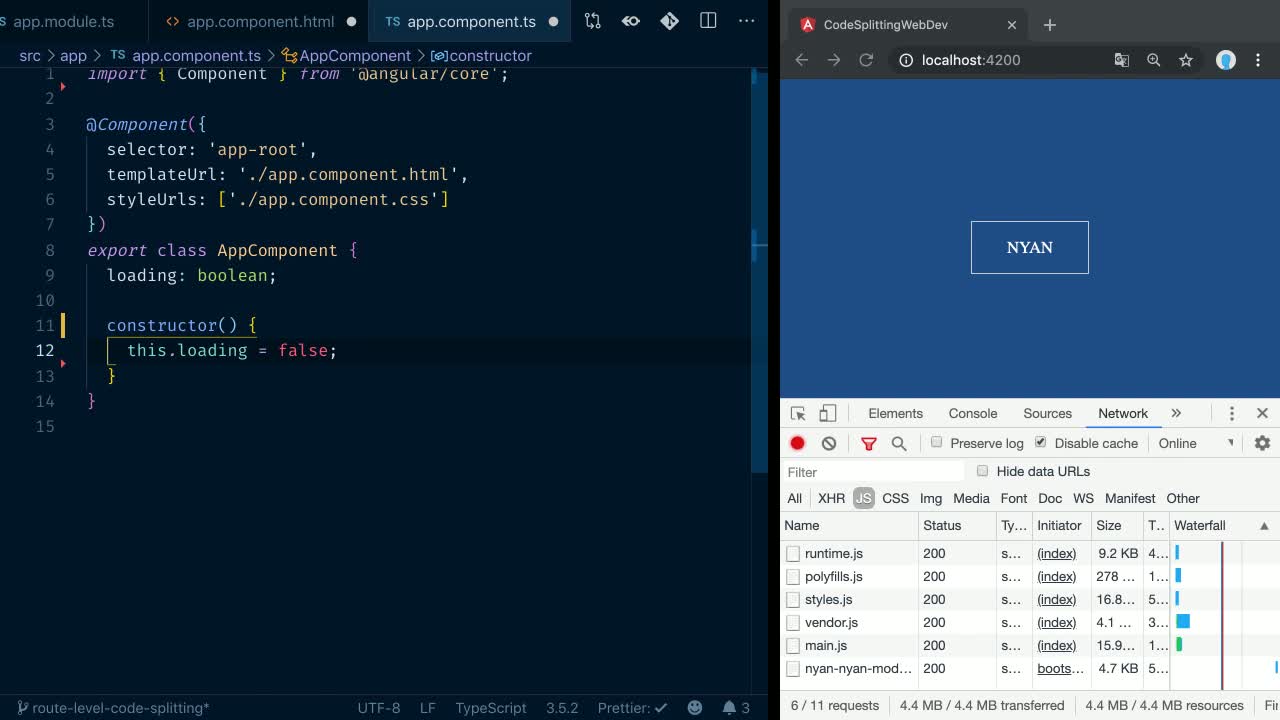
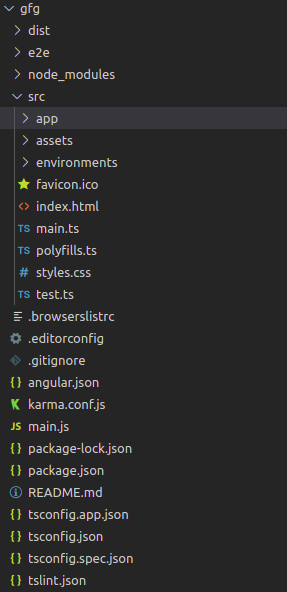
_angular-10-tutorial-47-lazy-loading-in-angular-124-angular-10-tutorial-for-beginners.jpg)